Mobile application development has become an essential part of our lives, with a vast majority of people using smartphones and tablets for daily activities. Whether it's booking a taxi, ordering food, shopping, or staying connected with loved ones, mobile apps have made our lives easier and more convenient.
Mobile application development can be a complex and time-consuming process. With the emergence of different platforms and devices, it has become a daunting task for developers to create apps that work seamlessly across all devices and platforms. This is where mobile application frameworks come into the picture.
Mobile application frameworks are software tools that provide developers with pre-built libraries, tools, and resources to create mobile apps. They simplify the app development process, making it faster and more efficient, while also reducing the time and cost of development.
In this article, we will explore the top mobile application frameworks that developers can use to create cross-platform apps that work seamlessly across different devices and platforms.
React Native
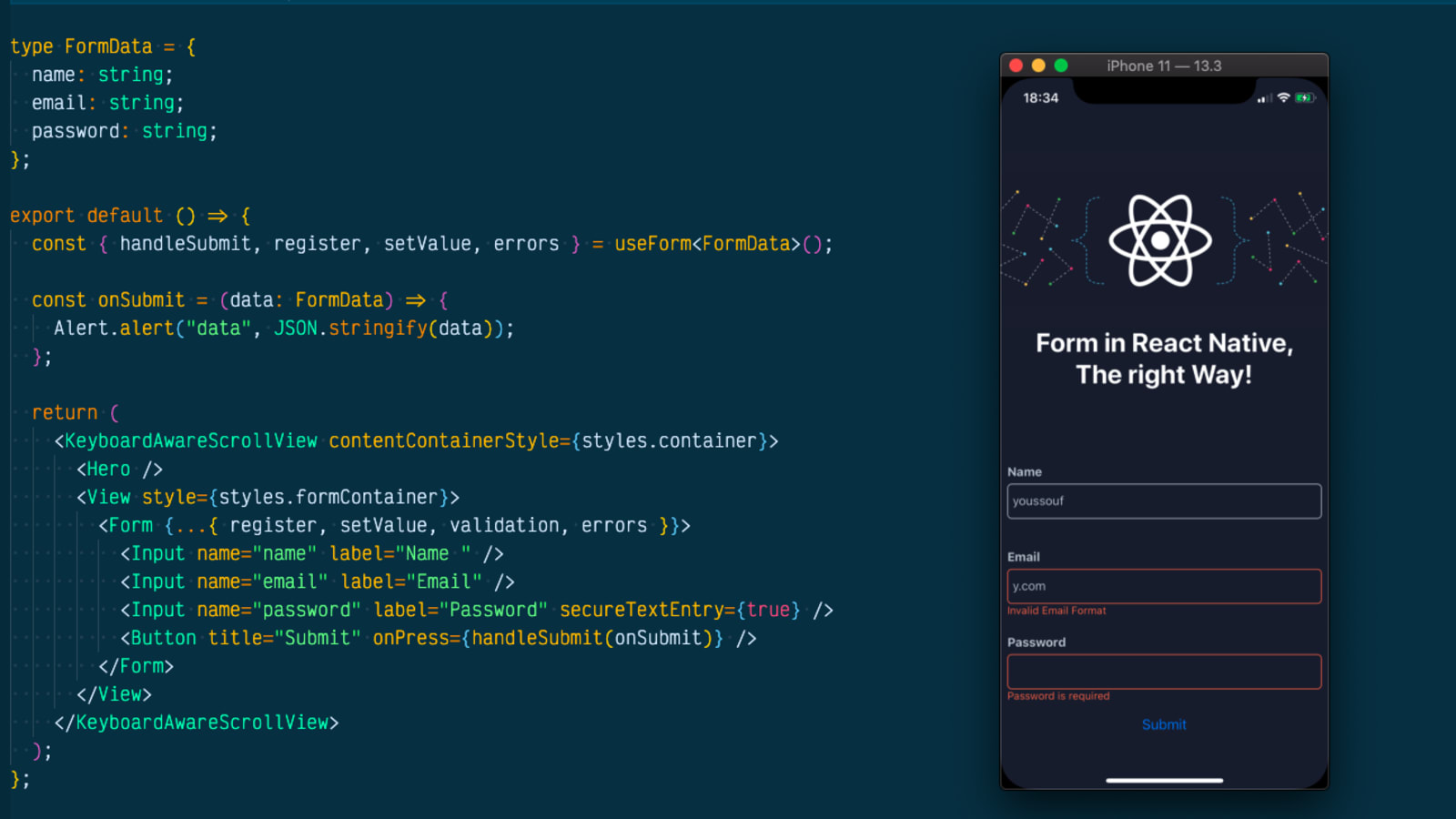
React Native is a popular mobile application framework that allows developers to create cross-platform apps for iOS and Android using a single codebase. Developed by Facebook, React Native uses JavaScript to create UI components that can be shared across multiple platforms.

Advantages:
- Provides a native-like user experience
- Supports hot-reloading, which allows developers to see changes in real-time
- Provides a rich library of pre-built components
- Offers excellent performance and speed
Disadvantages:
- Lacks support for older devices and platforms
- Requires a significant learning curve for developers who are not familiar with JavaScript
Flutter
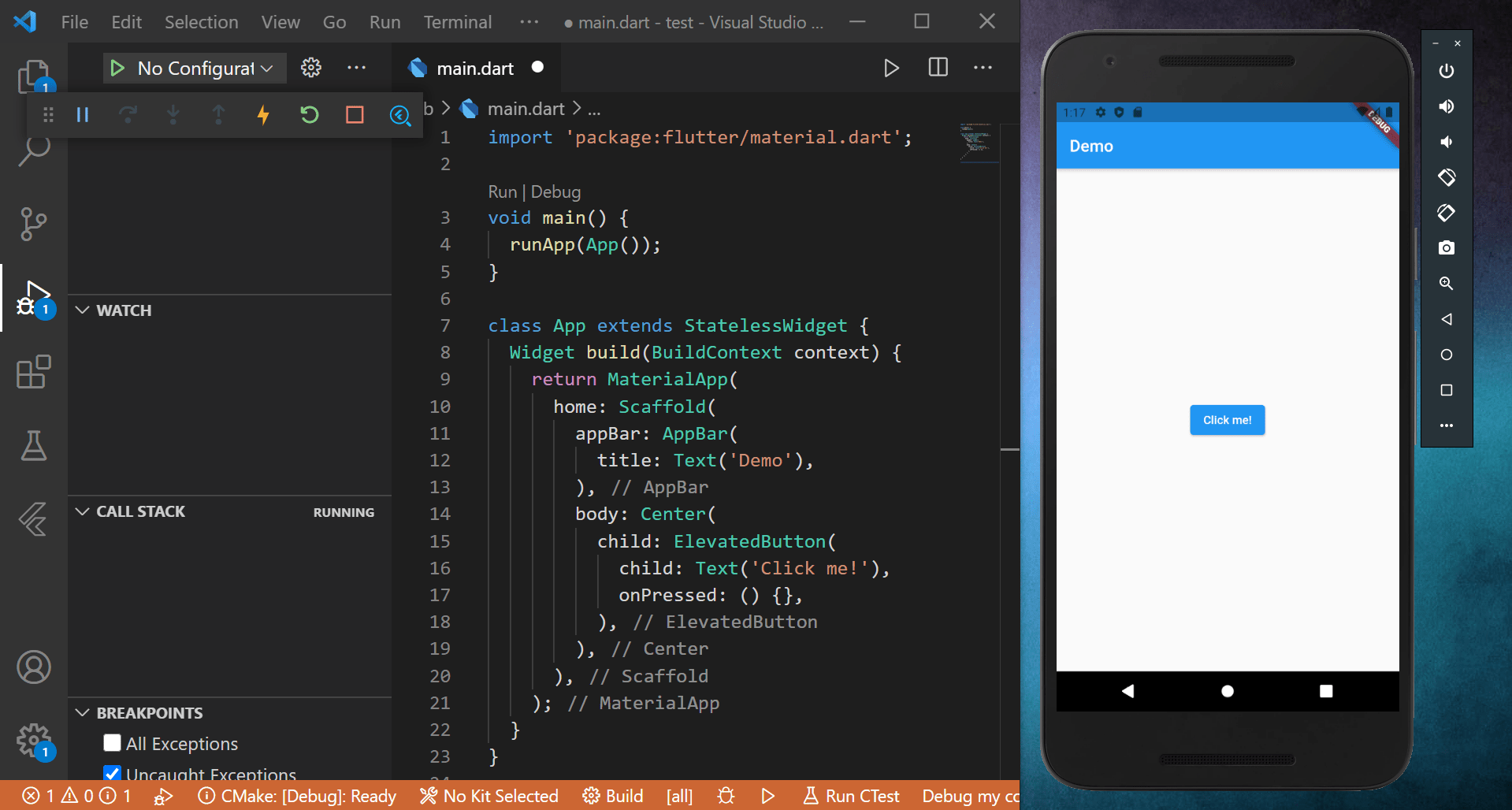
Flutter is an open-source mobile application framework that allows developers to create high-performance apps for iOS and Android using a single codebase. Developed by Google, Flutter uses the Dart programming language to create apps that provide a native-like experience.

Advantages:
- Offers excellent performance and speed
- Provides a rich library of pre-built widgets and tools
- Supports hot-reloading, which allows developers to see changes in real-time
- Enables developers to create beautiful and responsive UIs
Disadvantages:
- Lacks third-party library support compared to other frameworks
- The learning curve can be steep for developers who are not familiar with Dart
Xamarin
Xamarin is a popular mobile application framework that allows developers to create cross-platform apps using C#. Developed by Microsoft, Xamarin uses a single codebase to create apps that work seamlessly across iOS, Android, and Windows.

Advantages:
- Provides a native-like user experience
- Offers a rich library of pre-built components
- Supports third-party library integration
- Enables developers to create high-performance apps
Disadvantages:
- Lacks support for some native features
- The size of the app can be larger compared to other frameworks
Ionic
Ionic is an open-source mobile application framework that allows developers to create hybrid apps using HTML, CSS, and JavaScript. Developed by the Ionic team, Ionic offers a rich library of pre-built components and tools to create cross-platform apps that work seamlessly across different devices and platforms.

Advantages:
- Offers a rich library of pre-built components and tools
- Enables developers to create cross-platform apps using web technologies
- Supports third-party library integration
- Provides a fast and efficient development experience
Disadvantages:
- May not provide a native-like experience compared to other frameworks
- Performance can be an issue with complex apps
PhoneGap
PhoneGap is an open-source mobile application framework that allows developers to create hybrid apps using HTML, CSS, and JavaScript. Developed by Adobe, PhoneGap offers a simple and easy-to-use development environment to create cross-platform apps that work seamlessly across different devices and platforms.

Advantages:
- Enables developers to create cross-platform apps using web technologies
- Provides a simple and easy-to-use development environment
- Supports third-party library integration
- Offers a rich library of pre-built components and tools
Disadvantages:
- May not provide a native-like experience compared to other frameworks
- Performance can be an issue with complex apps
- Lacks support for some native features
Conclusion:
Mobile application frameworks have become an essential part of the app development process, enabling developers to create cross-platform apps that work seamlessly across different devices and platforms. Each of the frameworks mentioned in this article has its own advantages and disadvantages, and the choice of framework depends on the specific needs and requirements of the project.
React Native is one of the most popular mobile application frameworks, as it allows developers to create native apps using JavaScript and provides a rich library of pre-built components and tools. Flutter, on the other hand, uses Dart programming language and provides a fast and efficient development experience with its hot reload feature. Ionic is another popular framework that allows developers to create hybrid apps using web technologies like HTML, CSS, and JavaScript.
Ultimately, the choice of mobile application framework depends on the specific needs and requirements of the project, as well as the skill set of the development team. It is important to carefully consider the advantages and disadvantages of each framework before making a decision.
In conclusion, mobile application frameworks are essential tools for creating high-quality cross-platform apps that work seamlessly across different devices and platforms. With a wide range of options available, developers have the flexibility to choose the framework that best suits their specific needs and requirements. By carefully evaluating the advantages and disadvantages of each framework, developers can make informed decisions that result in successful and effective mobile apps.
Read - Build Expense Monitor app part 1 (of 4)
Introduction: Building a successful ad company can be a daunting task, but it is possible if you follow certain tips and strategies. In this blog post, we will discuss 10 proven tips that can help you build a thriving ad company. These tips have been compiled from years of experience in the advertising industry and are designed to help you achieve your business goals.

Table of Contents:
- Define your brand
- Identify your target audience
- Develop a unique value proposition
- Create a strong online presence
- Build a diverse team
- Invest in technology
- Establish partnerships
- Offer exceptional customer service
- Measure and analyze results
- Continuously innovate

Tip 1: Define your brand
Your brand is the foundation of your ad company. It’s what sets you apart from your competitors and helps you connect with your audience. When defining your brand, it’s important to consider your mission statement, brand personality, and messaging. Your brand should be consistent across all platforms, including your website, social media, and advertising campaigns.
Tip 2: Identify your target audience
To build a successful ad company, you need to understand your target audience. This means identifying their needs, interests, and behaviors. Once you have a clear understanding of your audience, you can tailor your advertising campaigns to resonate with them.
Tip 3: Develop a unique value proposition
A unique value proposition (UVP) is what makes your ad company different from others. It’s the reason why clients should choose your company over your competitors. When developing your UVP, consider what sets you apart and how you can communicate that to potential clients.
Tip 4: Create a strong online presence
In today’s digital age, having a strong online presence is essential for any business. This includes a well-designed website, active social media accounts, and online advertising campaigns. Your online presence should be consistent with your brand and messaging.
Tip 5: Build a diverse team
A diverse team brings different perspectives and experiences to the table. This can lead to more creative and effective advertising campaigns. When building your team, consider diversity in terms of ethnicity, gender, age, and background.
Tip 6: Invest in technology
Technology can help streamline your advertising processes and improve the effectiveness of your campaigns. This includes advertising software, analytics tools, and communication platforms. Investing in the right technology can save you time and money in the long run.
Tip 7: Establish partnerships
Establishing partnerships with other businesses and organizations can help you expand your reach and increase your credibility. Consider partnering with complementary businesses, such as graphic design firms or web development companies.
Tip 8: Offer exceptional customer service
Exceptional customer service is essential for any business, but it’s especially important in the advertising industry. Clients need to feel that they are being heard and that their needs are being met. This can lead to repeat business and referrals.
Tip 9: Measure and analyze the results
Measuring and analyzing the results of your advertising campaigns is essential for continuous improvement. This includes tracking metrics such as website traffic, conversion rates, and social media engagement. Use this data to make informed decisions about future campaigns.
Tip 10: Continuously innovate
The advertising industry is constantly evolving, and it’s important to stay ahead of the curve. Continuously innovating means trying new strategies, exploring new platforms, and adapting to changes in the industry. This can help you stay relevant and competitive.
![]()
Conclusion:
Building a successful ad company takes time and effort, but following these 10 tips can help you achieve your business goals. By defining your brand, identifying your target audience, and developing a unique value proposition, you can differentiate yourself from your competitors. Creating a strong online presence, building a diverse team, and investing in technology can

As artificial intelligence (AI) continues to advance, its impact on various industries is becoming increasingly apparent. From healthcare and finance to manufacturing and education, AI has the potential to revolutionize the way we work and live. In this blog post, we will explore how AI is likely to affect different industries in the future.
-
Healthcare: AI has already made significant strides in the healthcare industry, from improving diagnostics to drug discovery. In the future, AI-powered devices and algorithms could help physicians make more accurate diagnoses and treatment recommendations. AI could also help to identify patients at risk of developing certain conditions, allowing for earlier interventions and better outcomes.
-
Finance: AI is already being used in the finance industry to detect fraud, analyze market trends, and automate routine tasks. In the future, AI could play an even greater role in the industry, from personalized financial advice to fully automated investing.
-
Manufacturing: AI is already being used in manufacturing to improve efficiency and reduce costs. In the future, AI-powered robots could take over many of the tasks currently performed by humans, leading to greater productivity and cost savings.
-
Education: AI has the potential to transform education by personalizing learning experiences and providing more effective feedback to students. AI-powered tutoring systems could help students learn at their own pace and provide targeted support for areas where they are struggling.
-
Transportation: AI is already being used in the transportation industry to improve safety and efficiency. In the future, autonomous vehicles could transform the way we travel, from reducing traffic congestion to improving road safety.
-
Retail: AI-powered chatbots and recommendation engines are already being used in retail to provide personalized shopping experiences for customers. In the future, AI could play an even greater role in the industry, from predicting consumer trends to optimizing supply chain management.
-
Energy: AI has the potential to transform the energy industry by optimizing energy consumption, reducing waste, and improving the efficiency of renewable energy sources.
In conclusion, the impact of AI on different industries is likely to be significant in the future. While there are potential benefits, there are also concerns about the potential job loss and the ethical implications of AI. However, if managed correctly, AI has the potential to revolutionize the way we live and work, leading to greater efficiency, productivity, and innovation in a wide range of industries.
Read More: Boost Your Ranking: Top SEO Tools | How to make Android Expense Monitor Application with MVVM - Part 1 (of 4)

Making money online has become a popular way for people to earn a living from the comfort of their own homes. There are many ways to make money online, but one of the most popular and effective methods is ChatGPT. ChatGPT is a large language model trained by OpenAI that can answer questions, provide advice, and even write content. In this blog post, we will explore how to make money online with ChatGPT.
-
Become a ChatGPT Content Creator: One way to make money with ChatGPT is to become a content creator. ChatGPT can be used to create blog posts, articles, social media posts, and more. If you have a passion for writing, you can use ChatGPT to create high-quality content for clients or even for your own blog. You can charge clients for each piece of content you create, or you can monetize your blog with ads or affiliate marketing.
-
Offer ChatGPT as a Service: Another way to make money with ChatGPT is to offer it as a service to businesses and individuals. ChatGPT can be used to create chatbots, provide customer support, and even create marketing materials. If you have experience in these areas, you can offer your services to clients and charge a fee for your expertise.
-
Develop ChatGPT Skills: If you have a technical background, you can develop your ChatGPT skills and create custom applications. ChatGPT can be used to develop chatbots, voice assistants, and even virtual assistants. If you have programming skills, you can develop custom applications for clients and charge a fee for your services.
-
Sell ChatGPT Products: If you have a knack for entrepreneurship, you can sell ChatGPT products. ChatGPT can be used to create e-books, courses, and even software products. If you have an idea for a product, you can use ChatGPT to develop it and then sell it to customers.
Read More : The Future of Industries with AI | Here are the top 5 plagiarism checker sites | Boost Your Ranking: Top SEO Tools
Conclusion: ChatGPT is a powerful tool that can be used to make money online. Whether you're a writer, a programmer, or an entrepreneur, there are many ways to leverage ChatGPT's capabilities to earn a living. By developing your ChatGPT skills and offering your services to clients, you can create a profitable business that allows you to work from anywhere in the world.

Are you ready to take your freelance career to the next level? Freelancing offers incredible flexibility and opportunities, but mastering it requires a combination of skills, strategies, and mindset. In this blog post, we'll explore some key strategies for success in the world of freelancing.
Define Your Niche
One of the first steps to mastering freelance is defining your niche. What are your core skills and expertise? Identify the areas where you excel and have a passion. Specializing in a particular niche not only sets you apart from the competition but also allows you to charge higher rates for your specialized knowledge.
Build an Impressive Portfolio
Your portfolio is your freelance calling card. Showcase your best work and highlight your achievements. Potential clients often make decisions based on the quality of your previous projects, so invest time in curating an impressive portfolio that reflects your skills and versatility.
Cultivate Strong Client Relationships
Freelancers rely on repeat business and referrals, so building strong client relationships is crucial. Communicate effectively, meet deadlines, and exceed client expectations. A satisfied client is more likely to hire you again and recommend your services to others.
Manage Your Time Wisely
Effective time management is essential for freelancers. Create a schedule, set deadlines, and stick to them. Use productivity tools and techniques to stay organized and focused on your work. Remember, time is money in the freelance world.
Price Your Services Strategically
Determining your pricing strategy can be challenging, but it's crucial for success. Research market rates for your niche and consider your experience and expertise when setting your prices. Don't undervalue your work; charge what you're worth.
Continuously Upskill
The freelance landscape is ever-evolving, so staying updated with industry trends and technologies is essential. Invest in your education and skill development. This not only keeps you competitive but also opens up new opportunities.
Network and Market Yourself
Networking is a powerful tool for freelancers. Attend industry events, join online forums, and connect with fellow freelancers and potential clients. Effective self-promotion and marketing can help you grow your freelance business.
Plan for Financial Stability
Freelancing often comes with income fluctuations. Plan for financial stability by setting aside a portion of your earnings for savings and emergencies. Consider establishing a retirement plan and seeking financial advice if necessary.
Embrace a Growth Mindset
Success in freelancing requires a growth mindset. Be open to feedback, learn from failures, and adapt to changing circumstances. Continuous improvement is the key to long-term success.
Maintain a Work-Life Balance
Lastly, remember to maintain a healthy work-life balance. Freelancing offers flexibility, but it's essential to set boundaries to prevent burnout. Take breaks, spend time with loved ones, and prioritize your well-being.
Set Clear Goals
Outline your short-term and long-term goals as a freelancer. Having a clear direction will help you stay motivated and focused. Regularly revisit and adjust your goals as your freelance career progresses.
Create a Professional Online Presence
Build a professional website and establish a strong online presence through social media platforms like LinkedIn, Twitter, or Instagram. Your online presence is often the first impression potential clients have of you.
Invest in Tools and Technology
Consider investing in tools and software that can streamline your freelance work, whether it's project management software, accounting tools, or design software. The right tools can increase efficiency and productivity.
Understand Your Market
Stay informed about your target market's needs and preferences. Conduct market research to identify emerging trends and adapt your services accordingly.
Develop a Solid Contract and Payment Process
Protect yourself and your clients by using clear, comprehensive contracts that outline project scope, payment terms, and deadlines. Having a reliable payment process in place ensures you get paid promptly for your work.
Seek Feedback and Reviews
Encourage clients to provide feedback and reviews after completing projects. Positive reviews can enhance your reputation and credibility, making it easier to attract new clients.
Diversify Your Income Streams
Explore different sources of income within your niche. This could include offering additional services, creating digital products, or even teaching your skills through online courses.
Join Freelance Communities
Joining freelance communities and associations can provide you with valuable insights, support, and networking opportunities. It's a great way to connect with like-minded professionals.
Manage Taxes and Finances
Freelancers often have to handle their taxes. Consider consulting with an accountant or tax professional to ensure you're meeting all tax obligations and optimizing your financial situation.
Practice Self-Care
Don't forget to take care of yourself physically and mentally. Freelancing can be demanding, so make time for relaxation, exercise, and stress management to maintain your well-being.
Stay Updated on Legal Matters
Stay informed about legal aspects of freelancing, such as contracts, intellectual property, and liability issues. Consulting with a legal expert can help you navigate these areas effectively.
Monitor Your Success Metrics
Keep track of key performance indicators (KPIs) for your freelance business. This data can help you identify areas for improvement and measure your progress toward your goals.
Be Adaptable
The freelance industry can be unpredictable. Be prepared to pivot when necessary, whether it's taking on new types of projects or adjusting your marketing strategy.
Celebrate Your Achievements
Recognize and celebrate your milestones and achievements. This positive reinforcement can keep you motivated and remind you of how far you've come.
Pay It Forward
As you gain experience and expertise, consider mentoring or helping newer freelancers. Sharing your knowledge can benefit both you and the freelancing community as a whole.
Remember, mastering freelance is a continuous journey. By applying these strategies, staying motivated, and remaining adaptable, you can build a successful and fulfilling freelance career. Good luck!

Birthdays are a special occasion that we all look forward to, whether it’s our own or someone else’s. It’s a time to celebrate life, love, and the people around us. One of the best parts of a birthday is receiving gifts from friends and family. But what do you get someone for their birthday? It can be a tough decision, especially if you’re on a budget. In this ultimate guide, we’ll give you some ideas for gifts that are sure to make any birthday celebration a memorable one.
1. Personalized Gifts
Personalized gifts are a great way to make someone feel special. They show that you put thought and effort into the gift and that it’s not just a last-minute purchase. Some great personalized gift ideas include:
. Customized photo albums or frames
. Personalized jewelry or accessories
. Monogrammed or embroidered items like towels, robes, or bags
. Engraved or etched glassware or barware
. Customized phone cases or laptop sleeves
. Personalized stationery or notepads
. These gifts can range in price, but you can find many affordable options online or at local gift shops. A personalized gift is a great way to make someone feel loved and appreciated on their special day.
2. Experience Gifts
Experience gifts are a unique and memorable way to celebrate a birthday. They offer a chance to create lasting memories and do something out of the ordinary. Some great experience gift ideas include:
. Tickets to a concert, show, or sporting event
. A cooking class or wine tasting
. A spa day or massage
. A hot air balloon ride or scenic flight
. A weekend getaway or road trip
. A photography or art class
. These gifts can vary in price, but there are many affordable options available. You can also find deals and discounts on experience gifts through online coupon sites or group buying sites like Groupon.
3. Subscription Gifts
Subscription gifts are a great way to give a gift that keeps on giving. They offer a recurring surprise every month and are a great way to introduce someone to new products or experiences. Some great subscription gift ideas include:
. A magazine subscription
. A meal delivery service
. A monthly beauty box or grooming kit
. Wine or Beer of the Month Club
. A book club subscription
. A streaming services subscription like Netflix or Hulu
. These gifts can range in price, but there are many affordable options available. You can also find deals and discounts on subscription gifts through online coupon sites or by purchasing in bulk.
4. DIY Gifts
DIY gifts are a great way to show off your creativity and make something unique for the birthday person. They can range from simple crafts to more complex projects, depending on your skill level and time constraints. Some great DIY gift ideas include:
. Homemade candles or soap
. A customized T-shirt or hoodie
. A personalized scrapbook or memory book
. A hand-knitted scarf or hat
. A painted picture or canvas
. A custom-made piece of furniture or decor
. These gifts can vary in price, but they can also be more affordable than buying a pre-made gift. They offer a personal touch that can’t be replicated with a store-bought gift.
5. Food Gifts
Food gifts are a great way to indulge someone’s taste buds and celebrate their special day. They offer a chance to enjoy something delicious and memorable. Some great food gift ideas include:
. A customized birthday cake or cupcakes
. A gourmet gift basket filled with cheeses, meats, and crackers
. A box of luxury chocolates or truffles
. A gift card to a favorite restaurant
. A homemade meal or baked goods
. A basket of fresh fruit or vegetables
These gifts can vary in price, but there are many affordable gifts available

The Central Board of Secondary Education (CBSE) conducts board examinations for class 10 and 12 students every year. These exams are crucial for students as they determine their academic future. The CBSE board results are eagerly awaited by students, parents, and teachers alike. In this blog post, we will guide you on how to check the CBSE results and the expected date of release.
When will the CBSE results be released?
The CBSE board examinations were conducted in March 2023, and the results are expected to be released in May/June 2023. However, due to the COVID-19 pandemic, there may be a delay in the release of results. Students are advised to keep an eye on the official CBSE website for any updates on the result declaration date.
How to check CBSE results?
Once the results are declared, students can check their results on the official CBSE website - cbseresults.nic.in. Follow the steps below to check your CBSE results:
Step 1: Visit the official website of CBSE - cbseresults.nic.in.
For more information, visit: https://cbseresults.nic.in/
Step 2: Click on the link "CBSE Class 10/12 Board Result 2023".
Step 3: Enter your roll number, date of birth, school number, and center number as mentioned on your CBSE admit card.
Step 4: Click on the "Submit" button.
Step 5: Your CBSE result will be displayed on the screen.
Step 6: Take a printout or screenshot of the result for future reference.

What to do after checking the results?
After checking the CBSE results, students should download and take a printout of their mark sheet from the official website. The mark sheet is an important document and is required for admission to higher education institutions. Students should also check their marks carefully and ensure that there are no discrepancies. In case of any discrepancies, students should contact their school or the CBSE regional office immediately.
Conclusion:
The CBSE results are crucial for students as they determine their academic future. The CBSE board examinations were conducted in March 2023, and the results are expected to be released in May/June 2023. Students can check their results on the official CBSE website - cbseresults.nic.in. After checking the results, students should download and take a printout of their mark sheet and check for any discrepancies. We wish all the students good luck with their results.

Sir Ratan Tata, the legendary Indian businessman, philanthropist, and former chairman of Tata Sons, has been honored with the highest civilian award in Australia - the Knight Grand Cross of the Order of Australia. This is the latest in a long list of accolades received by the iconic industrialist, who is widely regarded as one of the most influential business leaders in India and around the world. In this blog post, we will discuss the details of the honor and the contributions that Sir Ratan Tata has made to the business world and beyond.
Who is Sir Ratan Tata?
Sir Ratan Tata is one of the most respected business leaders in India and around the world. He is the former chairman of Tata Sons, the holding company of the Tata Group, which is one of the largest conglomerates in India. Sir Ratan Tata was born in 1937 into the Tata family, which has been instrumental in shaping the Indian economy for over a century. He took over the reins of Tata Sons in 1991 and served as the chairman until his retirement in 2012.

What is the Knight Grand Cross of the Order of Australia?
The Knight Grand Cross of the Order of Australia is the highest civilian honor in Australia. It is awarded to individuals who have made significant contributions to their respective fields, or to society as a whole. The award was created in 1975 by Queen Elizabeth II, and it is awarded on Australia Day (January 26) each year. The honor recognizes Sir Ratan Tata's contributions to the business world and his commitment to social causes.
Sir Ratan Tata's Contributions to Business and Philanthropy
Sir Ratan Tata has made significant contributions to the business world over the years. He is widely regarded as a visionary leader who transformed the Tata Group into a global conglomerate with interests in industries ranging from steel to software. Under his leadership, the Tata Group expanded its global footprint, acquiring companies such as Tetley Tea and Jaguar Land Rover. Sir Ratan Tata is also known for his philanthropic work. He has set up several foundations to support social causes such as education, healthcare, and rural development. The Tata Trusts, one of the largest philanthropic organizations in India, is a testament to his commitment to social causes.
Sir Ratan Tata's Reaction to the Honor
Sir Ratan Tata expressed his gratitude and appreciation for the honor, stating that it was a great privilege to receive such recognition from a country that he deeply admires. He also said that he believes in the importance of building strong relationships between India and Australia and that he hopes to continue working towards this goal in the future.

Conclusion
Sir Ratan Tata's honor is a testament to his contributions to the business world and his commitment to social causes. His leadership and vision have transformed the Tata Group into a global conglomerate, and his philanthropic work has made a significant impact on society. The Knight Grand Cross of the Order of Australia is a well-deserved honor for a business leader who has inspired and influenced generations of entrepreneurs around the world.

Introduction:
Google Analytics is a free and powerful web analytics tool that helps website owners track and analyze their website traffic. With Google Analytics, you can gather insights into your website's performance, identify areas for improvement, and make data-driven decisions to optimize your website. In this blog post, we will discuss how to maximize website insights with Google Analytics using the best SEO practices.

Table of Contents:
- Setting up Google Analytics for Your Website
- Understanding Key Metrics in Google Analytics
- Analyzing Traffic Sources and Behavior
- Tracking Conversions and Goals
- Improving Your Website with Insights
- Best SEO Practices for Google Analytics

Setting up Google Analytics for Your Website:
To use Google Analytics, you first need to set up an account and add the tracking code to your website. You can sign up for a free account on the Google Analytics website and follow the step-by-step instructions to add the tracking code to your website. Once set up, Google Analytics will start collecting data about your website visitors and their behavior.
Understanding Key Metrics in Google Analytics:
Google Analytics provides a wealth of data and metrics to help you understand your website's performance. Some of the key metrics to look at include page views, bounce rate, time on site, and conversion rate. By understanding these metrics, you can identify areas where your website is performing well and areas that need improvement.
Analyzing Traffic Sources and Behavior:
Google Analytics can also help you analyze where your website traffic is coming from and how users behave on your site. You can see which channels are driving the most traffic, which pages are the most popular, and how long users are spending on your site. This information can help you optimize your website for a better user experience and higher conversions.
Tracking Conversions and Goals:
Google Analytics also allows you to track specific actions on your website, such as form submissions or product purchases. By setting up goals and tracking conversions, you can see how your website is performing in terms of meeting your business objectives. You can also see which channels and campaigns are driving the most conversions and adjust your marketing strategy accordingly.
Improving Your Website with Insights:
By using the insights provided by Google Analytics, you can make data-driven decisions to improve your website. You can identify areas where users are dropping off and optimize those pages for better engagement. You can also test different versions of your website to see which performs best and make changes accordingly.
Best SEO Practices for Google Analytics:
To maximize your website insights with Google Analytics, it's important to follow the best SEO practices. This includes optimizing your website for keywords, creating high-quality content, and building quality backlinks. By optimizing your website for SEO, you can improve your website's visibility in search engines and drive more traffic to your site.

Conclusion:
Google Analytics is a powerful tool that can help you gather insights into your website's performance and make data-driven decisions to improve your website. By following best SEO practices, you can maximize the value of Google Analytics and optimize your website for better user experience and higher conversions.

The world of digital marketing is incredibly competitive, and businesses are constantly seeking ways to stand out from the crowd. One effective way to do so is by creating visually appealing and engaging ads that capture the attention of your target audience. In this post, we will discuss some design principles that can help you create better ads and master the display.

Table of Contents:
- Keep it simple
- Use contrasting colors
- Choose the right typography
- Utilize white space
- Incorporate high-quality images
- Use animation and motion
- Test and optimize your ads

Keep it simple:
When it comes to designing ads, simplicity is key. Your ad should convey a clear message and be easy to understand at a glance. Avoid cluttering your ad with too much information, and use simple visuals and text to convey your message effectively.
Use contrasting colors:
Using contrasting colors is an effective way to make your ads stand out. Choose colors that complement each other and create a visual contrast that captures the attention of your target audience. This will help your ad stand out from the competition and increase the likelihood of engagement.
Choose the right typography:
Typography is an important aspect of ad design. Choose a font that is easy to read and matches the tone of your ad. Avoid using too many different fonts, as this can make your ad appear cluttered and confusing.
Utilize white space:
White space, also known as negative space, is the area of your ad that is left blank. Utilizing white space can help your ad stand out and create a more visually appealing design. This can help your ad capture the attention of your target audience and increase engagement.
Incorporate high-quality images:
Using high-quality images is an effective way to create visually appealing ads. Choose images that are relevant to your message and of high quality. Avoid using low-quality or pixelated images, as this can make your ad appear unprofessional.
Use animation and motion:
Using animation and motion is an effective way to make your ad more engaging and memorable. Consider using animated graphics or GIFs to capture the attention of your target audience and increase engagement.
Test and optimize your ads:
Testing and optimizing your ads is an essential part of creating effective ads. Conduct A/B testing to determine which design elements and messaging resonate most with your target audience. Use this data to optimize your ads and increase their effectiveness over time.

Conclusion:
Creating effective ads is essential for businesses looking to stand out in the competitive world of digital marketing. By mastering the design principles outlined in this post, you can create visually appealing and engaging ads that capture the attention of your target audience and increase engagement. Remember to keep it simple, use contrasting colors, choose the right typography, utilize white space, incorporate high-quality images, use animation and motion, and test and optimize your ads for maximum effectiveness. With persistence and dedication, you can create ads that drive results for your business.

The lifestyle of a webdeveloper consumes a lot of efforts on web searching for an accurate solution to client's demand.
Well, again your buddy of all time-RedCat IT Solutions is here to the rescue.
We will today provide you the secret ...um no... TOP secret website list every web developer must know. These are like the icing on the cake you are an experienced web developer and also a perfect guide if you have just started your career/ learning in web development.
Starting off the list, the most popular and almost every developer's savior comes :
- StackOverFlow
If you are into coding every once in a while your must have searched for a solution to your problem on this website.
StackOverFlow is the one-stop solution to all your queries regarding coding problems and their top most voted answers.
It is a community, Developed by Developers for the Developers since
Just Kidding.. Or AM I?
StackOverFlow : https://stackoverflow.com/ - OverAPI
OverAPI is a single destination for the documentation for almost all the programming languages out in the world
This holds the second position on our list.
OverAPI : https://overapi.com/ - Snappify
Snappify is an absolute game changer in the coding universe, with this website you can create your code snippets and test it in the live environment.
Snappify : https://snappify.io/ - LeetCode
You must have heard about this website in your engineering college days, this used to be the Atlas for Programming Interviews.
You can give a mock test for DSA (Data Structures and Algorithms) related problems at one stop and check your level of preparation.
LeetCode : https://leetcode.com/ - Learn Anything
As the name suggests, this website is a guide to all the programming languages you want to learn just plan your learning with tutorials, code snippets, and Github repositories.
LearnAnything : https://learn-anything.xyz/
We hope that this helps you discover your way to the Magical world of Narnia... umm no that's not gonna happen.
But these will surely help you get good salary hikes and your Dream Job.
That's it for now.
See you around. Keep Hustling, Keep Coding.

In today's digital age, having a strong online presence is essential for businesses and individuals alike. One of the most effective ways to increase your online visibility is through search engine optimization or SEO for short. In this blog post, we will explore the basics of SEO and how it can help improve your online visibility.
What is SEO?
SEO is the practice of optimizing your website and its content to improve its visibility and ranking on search engine results pages (SERPs). The goal of SEO is to increase the quantity and quality of organic (unpaid) traffic to your website from search engines like Google, Bing, and Yahoo.
How does SEO work?
Search engines use complex algorithms to crawl and index websites and their content. When someone enters a search query into a search engine, the algorithm analyzes the keywords and phrases in the query and matches them with the content on relevant websites. The algorithm then ranks those websites based on various factors, including relevance, authority, and user experience.
SEO involves optimizing your website and its content to meet the criteria that search engines use to rank websites. This includes optimizing your website's technical structure, creating high-quality content that targets relevant keywords, and building high-quality backlinks to your website.
Why is SEO important?
SEO is essential for businesses and individuals looking to increase their online visibility and attract more organic traffic to their websites. Organic traffic is valuable because it is free, targeted, and has a higher conversion rate than other types of traffic, such as paid advertising.
By optimizing your website for SEO, you can improve your website's ranking on SERPs, making it more likely that potential customers will find your website when searching for relevant keywords. This, in turn, can lead to increased traffic, higher engagement, and ultimately, more conversions and sales.
Types of SEO:
There are two main types of SEO: on-page and off-page SEO.
On-page SEO involves optimizing your website's content and technical structure. This includes optimizing your website's title tags, meta descriptions, headers, images, and internal linking structure. On-page SEO also involves creating high-quality, keyword-rich content that targets your audience's search queries.
Off-page SEO, on the other hand, involves building high-quality backlinks to your website. Backlinks are links from other websites that point to your website. The more high-quality backlinks you have pointing to your website, the higher your website's authority and ranking on search engines.
Factors that affect SEO:
Several factors affect SEO, including:
1. Relevance: Search engines prioritize websites that are most relevant to a user's search query.
2. Authority: The authority of a website is determined by the quality and quantity of backlinks pointing to it.
3. User experience: Search engines prioritize websites that offer a good user experience, including fast loading times, easy navigation, and mobile-friendliness.
4. Content quality: High-quality, relevant, and engaging content is essential for ranking well on search engines.
5. Keywords: Using relevant keywords throughout your website's content and meta tags can help search engines understand what your website is about and rank it accordingly.
SEO Tools:
Several tools can help you with your SEO efforts, including keyword research tools, SEO audit tools, and backlink analysis tools. Keyword research tools help you identify relevant keywords and phrases to target with your content, while SEO audit tools can help you identify technical issues on your website that may be impacting your ranking. Backlink analysis tools can help you identify opportunities for building high-quality backlinks to your website.
SEO Trends:
SEO is constantly evolving, and it's important to stay up to date on the latest trends and best practices. Some of the current SEO trends include:
1. Focus on user intent: Search engines are increasingly prioritizing websites that meet the user's search intent. This means that your content should be tailored to the user's needs and interests.
2. Mobile optimization: With more people using their mobile devices to browse the internet, search engines are prioritizing mobile-friendly websites.
3. Voice search optimization: With the rise of voice assistants like Siri and Alexa, optimizing your content for voice search queries can help improve your ranking on search engines.
4. Local SEO: If you have a brick-and-mortar business, optimizing your website for local SEO can help you attract more local customers. This includes optimizing your website for local keywords and phrases and creating local listings on Google My Business.
Conclusion:
SEO is a complex and ever-changing field, but by understanding the basics and staying up to date on the latest trends and best practices, you can improve your online visibility and attract more organic traffic to your website. Remember to focus on creating high-quality, relevant content, optimizing your website's technical structure, and building high-quality backlinks to your website. With the right SEO strategy, you can achieve better online visibility, drive more traffic to your website, and ultimately grow your business.

Introduction: Social media has become an essential tool for businesses to connect with their clients and reach out to potential customers. With millions of active users on different social media platforms, businesses can maximize their reach and engagement by utilizing effective social media strategies. In this blog post, we will discuss 5 social media strategies that can help businesses to maximize their clients and establish a strong online presence.

Table of Contents:
- Creating and Sharing Valuable Content
- Engaging with Your Followers
- Leveraging Influencers and Collaborations
- Using Paid Social Media Advertising
- Monitoring and Analyzing Your Performance

Creating and Sharing Valuable Content:
Content is the backbone of any social media strategy. It is important to create and share high-quality, valuable content that resonates with your target audience. You can use different types of content such as blogs, infographics, videos, and images to attract and engage your clients. Ensure that your content is informative, engaging, and visually appealing. Use relevant keywords in your content to improve your search engine rankings.
Engaging with Your Followers:
Engaging with your followers is a crucial aspect of any successful social media strategy. It is essential to respond to comments, messages and mentions promptly. Use social media platforms to ask for feedback, host polls, and encourage your clients to share their experiences. By engaging with your followers, you can build a strong relationship with them and improve your brand reputation.
Leveraging Influencers and Collaborations:
Influencer marketing has become a popular trend in social media marketing. Collaborating with influencers and industry leaders can help businesses to reach out to a wider audience and establish credibility. Identify relevant influencers in your niche and collaborate with them to promote your brand. You can also collaborate with other businesses to create mutually beneficial partnerships.
Using Paid Social Media Advertising:
Paid social media advertising can help businesses to reach out to a specific target audience and maximize their reach. Platforms such as Facebook, Instagram, and Twitter offer various advertising options such as sponsored posts, promoted tweets, and Instagram story ads. It is essential to identify your target audience and set clear goals before investing in paid social media advertising.
Monitoring and Analyzing Your Performance:
It is important to monitor and analyze your social media performance to determine the effectiveness of your strategy. Use social media analytics tools to track your engagement, reach, and conversions. Analyze your data to identify what works and what doesn't, and make adjustments to your strategy accordingly.

Conclusion:
Social media has become an essential tool for businesses to maximize their clients and establish a strong online presence. By creating and sharing valuable content, engaging with your followers, leveraging influencers and collaborations, using paid social media advertising, and monitoring and analyzing your performance, businesses can develop a successful social media strategy that maximizes their clients and drives results. Remember, social media is a constantly evolving landscape, and it is important to stay up-to-date with the latest trends and best practices to stay ahead of the competition.

Today the India - Maldives partnership is becoming a source of peace , stability, & prosperity for the region.
- PM Modi at a Joint Press Meet with President Ibrahim Mohamed Solih of Maldives
- India and the Maldives share a deep and abiding friendship
- Close coordination in the field of defense and security is vital for the peace and stability of the region
- We have decided to provide an additional $100 million line of credit to ensure all projects are completed on time
- We reviewed plans for the construction of 4.000 social housing units in Greater Male

OFFICIAL BGMI INSTAGRAM PAGE HINTS THE GAME'S RETURN. Battlegrounds Mobile India (@battlegroundsmobilein_official) has recently made an exciting announcement on their official page, hinting at the highly anticipated return of the game.
This marks the first time that the game's officials have revealed such information. It's worth noting that the game was previously removed from the Google Play Store and Apple App Store in June of last year.
Earlier reports by News18 indicated that the Ministry of Electronics and Information Technology (MEITY) had issued an order for the game to make a comeback.
"THE APP IS EXPECTED TO BE AVAILABLE FOR DOWNLOAD SHORTLY" - KRAFTON SHARES OFFICIAL STATEMENT
The CEO of Krafton India, Sean Hyunil Sohn, has released an official statement regarding the highly anticipated return of the game.
In his statement, the CEO mentioned that the app will be available for download shortly. However, the specific date or time for the game's availability on the Play Store and app store is still unknown.
It has been reported by several users that the game is currently unplayable and displays an error message stating that the servers are not yet online.
"We are highly grateful to the Indian authorities for allowing us to resume operations of Battlegrounds Mobile
India (BGMI). We would like to extend our gratitude to our Indian gaming community for their support and patience over the past few months.
The app is expected to be available for download shortly."
- Sean Hyunil Sohn, CEO, Krafton Inc India
"BGMI SERVERS SET FOR ENHANCED EXPERIENGE AS MAINTENANCE PLANNED FOR MAJOR UPGRADE!"
Following the official confirmation regarding BGMI unban, BGMI servers are set to go under maintenance for a better and better experience
After opening the game, players are met with the following prompt
"Hello BGMI Fan!
BGMI servers will be unavailable for a while to come up with a better and bigger experience.
While we are working to give you a seamless experience, your account will be safe, and your progress till now will be retained
We will keep you informed of further developments and the release date through our social media platforms.
Are you guys ready to once again take a trip to your favorite Battleground?
Let us know how excited you are to play the new title in the comment section down below.

India's first-ever 5G spectrum auction ends, and total bids cross ₹1.5 lakh crore
India's first-ever 5G spectrum auction has concluded, Union Minister Ashwini Vaishnav said on Monday. The total bid amount for the sale of airwaves was over ₹1.5 lakh crore at the end of the auction. Out of the 72 GHz of the spectrum that was put up for auction, around 51 GHz has been sold, Vaishnaw said.
Jio was the only applicant to have acquired spectrum in the coveted 700 Mhz bands, which industry analysts say will give it a significant headstart over its competitors as far as consumer penetration of 5G is concerned.
The auction went on for many more days and rounds than planned, belying expectation among telecom companies that most of the spectrum would be sold at the base price and would be over in two days.
No one anticipated a bitter battle between the three telecom companies for the 10.8 MHz of spectrum in the 1800 band in the eastern Uttar Pradesh circle. The battle resulted in prices soaring over the base price.
Government sources said they had estimated earning between Rs 70,000 crore and Rs 110,000 crore, but guess did better because reportedly Reliance Jio decided to buy 10 MHz of spectrum in the 700 bands. The company, said analysts, would have forked out Rs 39,270 crore for the band as a result of which the overall numbers hit a much higher mark.
According to Telecom Minister Ashwini Vaishnaw, the Adani group bought 400 MHz, or less than one percent of all spectrum sold, for ₹ 212 crores.
Read More...

Cloud computing has become a game-changer in the tech industry, allowing businesses and individuals to leverage the power of the cloud to build, deploy, and manage applications and services at scale. Among the leading cloud providers, Amazon Web Services (AWS) stands out as the most comprehensive and flexible platform, offering a vast array of services and tools to meet diverse needs and use cases.
In this blog, we'll explore 5 practical applications that will help you get hands-on with AWS and boost your cloud computing skills. Whether you're a developer, a system administrator, or a business owner, these applications will give you a taste of what AWS can do and how you can leverage it to build better, faster, and more secure applications.
1. Host a Static Website on Amazon S3
If you have a static website, you can use Amazon S3 to host it. To do this, you can follow these steps:
- Create an S3 bucket with a unique name.
- Enable static website hosting for your bucket.
- Upload your website files to your bucket.
- Configure your bucket policy to allow public access to your files.
- Optionally, use Amazon CloudFront to improve the performance and security of your website.

2. Build a Serverless Web Application with AWS Lambda and Amazon API Gateway
If you want to build a serverless web application, you can use AWS Lambda and Amazon API Gateway. To do this, you can follow these steps:
- Create a Lambda function that handles your application logic.
- Create an API Gateway REST API that exposes your Lambda function as an HTTP endpoint.
- Test your API using the API Gateway console or a REST client.
- Optionally, add authentication and authorization to your API using Amazon Cognito or AWS Identity and Access Management (IAM).
- Deploy your API to a stage and monitor its usage using Amazon CloudWatch.
Read Serverless App Development with AWS Lambda and API Gateway

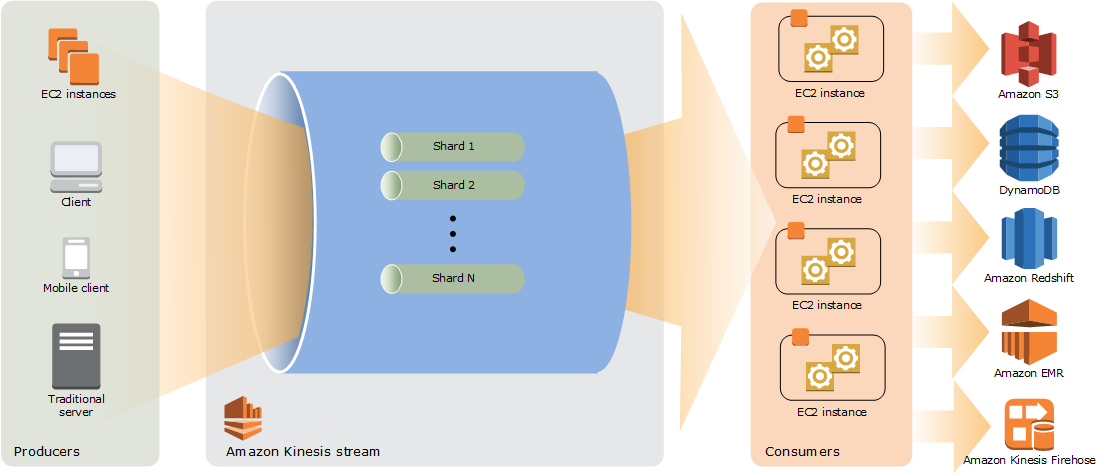
3. Process Data in Real-Time with Amazon Kinesis
If you want to process data in real time, you can use Amazon Kinesis. To do this, you can follow these steps:
- Create a Kinesis data stream that receives your data.
- Create a Kinesis data analytics application that processes your data using SQL queries.
- Optionally, create a Kinesis data firehose delivery stream that stores your processed data in Amazon S3 or other destinations.
- Test your application using sample data or a data generator.
- Scale your application and monitor its performance using Amazon CloudWatch.

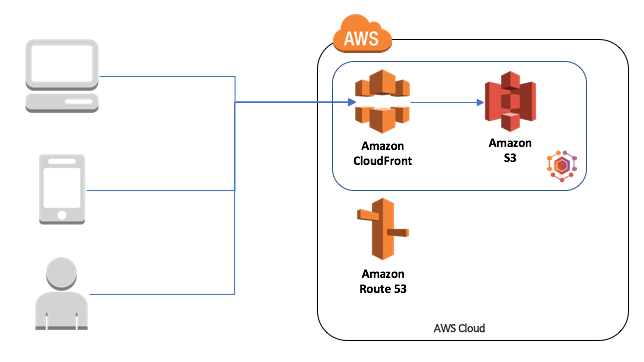
4. Create a Multi-Region Deployment with Amazon Route 53 and Amazon S3
If you want to create a multi-region deployment, you can use Amazon Route 53 and Amazon S3. To do this, you can follow these steps:
- Create an S3 bucket in each region that hosts your content or application.
- Enable static website hosting for each bucket.
- Create a Route 53 DNS record set that maps your domain name to your S3 buckets using latency-based routing.
- Test your deployment using a DNS lookup tool or a web browser.
- Optionally, use Amazon CloudFront to improve the performance and security of your deployment.

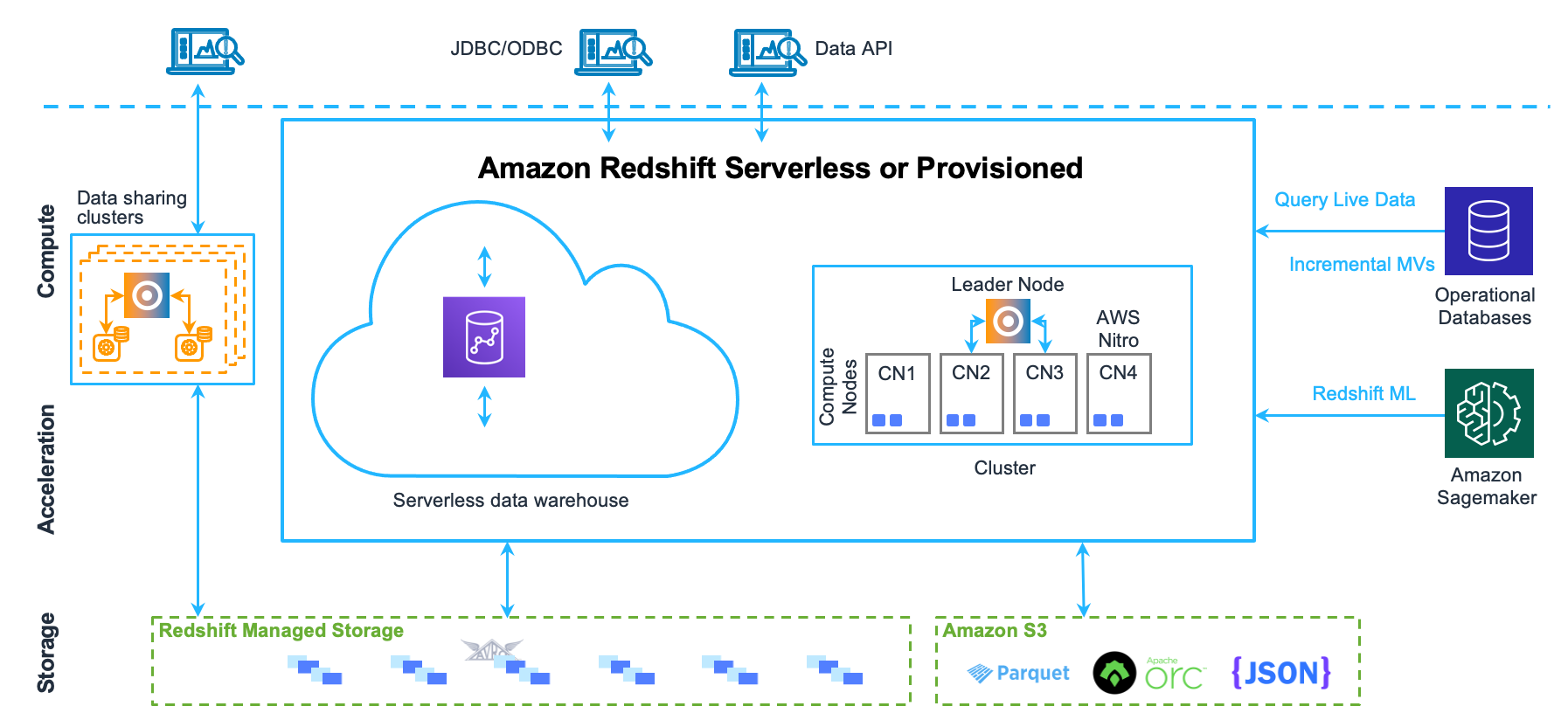
5. Build a Data Warehouse with Amazon Redshift
If you want to build a data warehouse, you can use Amazon Redshift. To do this, you can follow these steps:
- Create a Redshift cluster that stores your data.
- Load your data into your cluster using COPY or other methods.
- Create tables and views that organize and transform your data using SQL queries.
- Connect to your cluster using a SQL client or a BI tool.
- Monitor and optimize your cluster using Amazon Redshift console or Amazon CloudWatch.

These are just a few examples of practical AWS applications using different AWS services. With AWS, the possibilities are endless and you can build and deploy a wide range of applications and services to meet your specific needs.

There are several popular customer review sites where businesses can collect customer reviews. Here are some of the most widely used platforms:
1. Google My Business: This platform allows businesses to manage their online presence across Google's search engine and maps. Customers can leave reviews and ratings on a business's Google My Business page, which can help boost visibility and credibility.
Benefits of Google My Business:
- Google is the world's largest search engine and controls over 90% of the search engine market share.
- Google can localize your review search, meaning it will only show results for businesses located in the area that you searched.
- It's free to create and customize your Google Business Profile. Setting up only takes a few minutes.
- Nearly 10% of Google's search algorithm is influenced by Google Reviews. The more positive reviews you have, the higher your business will rank on SERPs.
2. Yelp: Yelp is a popular review site for businesses, particularly in the restaurant and hospitality industries. Customers can leave reviews and ratings on a business's Yelp page, and businesses can respond to customer feedback.
Benefits of Yelp:
- Yelp has roughly 183 million monthly users worldwide.
- Anyone can sign up for Yelp and it's fairly easy for customers to leave a review — making it a good source of customer feedback.
- Yelp users are a tight-knit community. Active users will provide a lot of detailed feedback for your business.
- Research shows an increase of one star in your Yelp rating can increase revenue by 5-9%.
3. Amazon: Amazon is a popular e-commerce platform that allows customers to leave reviews and ratings for products sold on the site. Businesses can also create a storefront on Amazon to sell their products and collect customer feedback.
Benefits of Amazon Customer Reviews:
- Amazon has over 300 million users who can see your review.
- Amazon's rating system is straightforward and easy to understand.
- Amazon offers a product ranking feature that rates your product's popularity.
- Amazon users are loyal — 22% won't look at competitors if they discovered the product on Amazon.
4. TripAdvisor: TripAdvisor is a popular review site for the travel and tourism industry. Customers can leave reviews and ratings for hotels, restaurants, and attractions, and businesses can respond to customer feedback.
Benefits of TripAdvisor:
- TripAdvisor has collected over 887 million reviews for eight million companies.
- TripAdvisor Plus gives you access to discount hotel pricing for over 100,000 locations.
- The average TripAdvisor Plus member saves about $350 the first time they use their membership.
- TripAdvisor Business Advantage showcases your company's best reviews so customers see them first when reviewing your profile.
5. Facebook: Facebook allows businesses to create a page and collect reviews and ratings from customers. Facebook also offers advertising options to help businesses reach a wider audience.
Benefits of Facebook Ratings & Reviews:
- There are more than 2.7 billion users who are active on Facebook each month.
- To collect reviews on Facebook, all you need to do is set up a Facebook Business Profile.
- 2/3 of Facebook users visit a local business's Facebook Profile at least once a week.
- Facebook is a platform designed for communication. This increases the chance of having productive conversations with those who leave a review for your business.
Businesses must actively monitor and respond to customer reviews on these platforms to demonstrate that they value feedback and are committed to providing a positive customer experience. Responding to negative reviews constructively and respectfully can also help to mitigate any negative impact on a business's reputation and demonstrate a commitment to addressing customer concerns.
In conclusion, while customer review sites did not exist in the past, people still shared their opinions and experiences with products and services in different ways. Today, online review sites have become an important tool for businesses to collect feedback and improve customer experiences.

In today's fast-paced world, students and professionals often find themselves overwhelmed by the demands of studying or working in an office job. The constant pressure to perform, meet deadlines, and achieve success can lead to irritability and stress. However, it is crucial to cultivate a sense of calm and find effective strategies to overcome irritability. In this blog, we will explore practical tips and techniques to help students and office workers conquer irritability, enhance focus, and improve overall well-being.

I. Understanding the Causes of Irritability:
Before delving into the solutions, it is essential to understand the root causes of irritability. Some common factors contributing to irritability in student study and office jobs include:
-
Stress: High levels of stress, whether due to academic expectations or workplace pressures, can trigger irritability.
-
Lack of Work-Life Balance: Failing to maintain a healthy balance between work/study and personal life can lead to irritability and burnout.
-
Poor Sleep Habits: Inadequate sleep or irregular sleep patterns can negatively impact mood and increase irritability.
-
Unhealthy Lifestyle Choices: Poor nutrition, sedentary habits, and lack of exercise can contribute to irritability and decreased mental resilience.
II. Strategies for Cultivating Calm:
-
Prioritize Self-Care: Make self-care a priority by incorporating activities that promote relaxation and well-being into your daily routine. This can include activities such as exercise, meditation, deep breathing exercises, or engaging in hobbies that bring joy and peace.
-
Establish Healthy Boundaries: Set clear boundaries between your study or work time and personal time. Avoid overworking or over-committing yourself, and learn to say no when necessary. This will help prevent overwhelm and reduce irritability.
-
Practice Mindfulness: Cultivate mindfulness by staying present in the moment and focusing on the task at hand. Mindfulness techniques, such as mindful breathing or body scans, can help reduce stress and improve focus, ultimately decreasing irritability.
-
Create a Supportive Environment: Surround yourself with positive influences, whether it's seeking support from friends, and family, or joining study groups or professional networks. Having a supportive environment can alleviate stress and provide a sense of belonging.
-
Time Management: Effective time management is crucial for reducing stress and irritability. Break down tasks into smaller, manageable segments, set realistic goals, and prioritize your workload. This approach will help you stay organized, reduce overwhelm, and enhance productivity.
-
Improve Sleep Habits: Establish a consistent sleep schedule, aiming for seven to eight hours of quality sleep each night. Create a calming bedtime routine, avoid electronic devices before bed, and ensure your sleep environment is comfortable and conducive to restful sleep.
-
Incorporate Physical Activity: Engage in regular physical activity to release endorphins, reduce stress, and improve overall well-being. Find activities that you enjoy, such as walking, yoga, or dancing, and make them a part of your routine.
-
Practice Emotional Regulation: Learn effective techniques to manage and express your emotions constructively. This can include journaling, talking to a trusted friend or therapist, or practicing relaxation techniques during stressful moments.
-
Seek Breaks and Relaxation: Incorporate short breaks and relaxation periods into your study or work schedule. Taking short walks, practicing deep breathing exercises, or engaging in activities that bring you joy can help alleviate stress and irritability.
-
Maintain a Healthy Lifestyle: Nourish your body with a balanced diet, stay hydrated, and limit the consumption of caffeine and sugary foods. A healthy body contributes to a calm mind.
III. Long-Term Strategies for Sustaining Calmness:
-
Practice Gratitude: Cultivate a mindset of gratitude by acknowledging and appreciating the positive aspects of your study or work experience. This mindset shift can help reduce irritability and enhance overall well-being.
-
Continual Learning and Skill Development: Invest in your personal and professional growth by acquiring new skills or knowledge. This can boost confidence, provide a sense of accomplishment, and reduce stress.
-
Regular Relaxation Techniques: Dedicate time each day to practice relaxation techniques such as progressive muscle relaxation, guided imagery, or listening to calming music. These practices can help you unwind, reduce tension, and maintain a sense of calmness.
-
Build Resilience: Focus on developing resilience to better cope with stress and adversity. This can involve reforming challenges as opportunities for growth, practicing self-compassion, and cultivating a positive mindset.
Conclusion:
Conquering irritability while studying or working in an office job is possible with the right strategies and mindset. By implementing the tips discussed in this blog, you can cultivate a sense of calmness, enhance focus, and improve overall well-being. Remember to prioritize self-care, manage your time effectively, and create a supportive environment. With dedication and consistency, you can thrive in your academic or professional pursuits while maintaining a state of calmness and contentment.


- In this blog, we will explore the benefits of quitting smoking and why No Smoking Day is such an important event. We will also offer some tips for people who want to quit smoking and some resources that can help them along the way.The Benefits of Quitting Smoking:
- Improved Health: The most obvious benefit of quitting smoking is improved health. Smoking damages almost every organ in the body and is a leading cause of heart disease, stroke, lung cancer, and many other illnesses. Quitting smoking can significantly reduce the risk of these diseases and improve overall health.
- Better Quality of Life: Smoking can have a significant impact on a person's quality of life. Smokers may experience shortness of breath, coughing, and decreased physical fitness. Quitting smoking can improve lung function and increase energy levels, making it easier to enjoy physical activities.
- Improved Mental Health: Smoking can also have a negative impact on mental health. Smokers are more likely to experience anxiety, depression, and other mental health problems. Quitting smoking can help improve mental health and reduce the risk of these problems.
- Save Money: Smoking is an expensive habit. Quitting smoking can save a person a significant amount of money over time. According to the American Cancer Society, a pack-a-day smoker can save over $2,000 a year by quitting smoking.

- Set a quit date: Choose a date to quit smoking and stick to it.
- Find support: Quitting smoking can be challenging, but it's easier with support. Tell family and friends that you're quitting smoking and ask for their support.
- Avoid triggers: Identify situations that may trigger the urge to smoke, such as stress or social events. Try to avoid these triggers or find ways to cope with them without smoking.
- Use Nicotine Replacement Therapy: Nicotine replacement therapy (NRT) can help reduce cravings and withdrawal symptoms. NRT products include nicotine gum, patches, lozenges, inhalers, and nasal sprays.
- Get Help: There are many resources available to help people quit smoking, such as quitlines, support groups, and online resources.

International Women's Day, celebrated on March 8th every year, is a day dedicated to the celebration of women's achievements, as well as to raising awareness about the ongoing fight for gender equality. The theme for this year's Women's Day is "Choose to Challenge," which encourages individuals to challenge gender bias and inequality in their own lives and communities. In this blog post, we will discuss the progress made toward women's empowerment, as well as the work that still needs to be done to achieve gender equality.

Over the past few decades, we have seen significant progress toward women's empowerment. More women than ever before are participating in the workforce, pursuing higher education, and taking on leadership roles. Women have made strides in breaking down barriers in traditionally male-dominated fields such as science, technology, engineering, and mathematics (STEM). Women have also gained more representation in politics and are now holding positions of power in government and other leadership roles.
However, despite the progress made, women still face numerous challenges in achieving gender equality. In many parts of the world, women are still subjected to gender-based violence, discrimination, and harassment. Women are often paid less than their male counterparts for doing the same job, and many face barriers to accessing education, healthcare, and other basic rights.
To continue the fight for gender equality, we must address these issues and work towards creating a more equitable society for all. This means challenging harmful gender stereotypes and promoting positive representations of women in media and advertising. It means working to close the gender pay gap and ensuring that women have access to the same opportunities as men in the workforce. It means providing women with access to education and healthcare, as well as protecting their reproductive rights.

One area where women continue to face discrimination is in the workplace. Women are still paid less than men for the same work, and they are often overlooked for leadership positions. It is important to continue advocating for equal pay and equal opportunities for women in all fields.
Another issue that women face is violence and harassment. According to the World Health Organization, one in three women worldwide has experienced physical or sexual violence in their lifetime. It is crucial to address this issue and provide support to survivors. We need to create a culture that does not tolerate any form of violence against women and girls.
Women's rights are human rights, and they should be protected and respected. Empowering women is not just a women's issue, but it is a societal issue. When women are empowered, they can contribute to the betterment of society as a whole.
We must continue to support initiatives that promote women's rights, such as education programs, women's leadership training, and access to healthcare. We should also continue to advocate for policies that promote gender equality, such as equal pay and parental leave.
In conclusion, while we celebrate the progress made in women's empowerment, we must continue the fight for gender equality. We must support and uplift women in all areas of life and create a world where women have the same opportunities and rights as men. Only then can we truly say that we have achieved gender equality.

In India, the Aadhaar card and the Permanent Account Number (PAN) are two essential documents that are required for various financial and government-related transactions. Aadhaar is a unique identification number issued by the Indian government to every resident of the country, while PAN is a ten-digit alphanumeric number issued by the Income Tax Department of India to taxpayers.
The government has made it mandatory to link the Aadhaar card with the PAN card for a variety of reasons, including simplifying the tax filing process and reducing the instances of tax evasion. In this blog, we will discuss the importance of linking Aadhaar and PAN, the steps involved in doing so, and the benefits of the process.
Importance of Linking Aadhaar and PAN
The government has made it mandatory for individuals to link their Aadhaar cards with their PAN cards to file their income tax returns. This linking process helps the government to keep track of an individual's tax filings and identify any discrepancies in their tax payments. This, in turn, helps the government to reduce tax evasion and increase tax collections.
Additionally, linking Aadhaar and PAN also helps individuals to avail themselves of various government schemes and subsidies. The government has made it mandatory to link Aadhaar with various schemes such as LPG subsidy, Pradhan Mantri Jan Dhan Yojana, and more. Linking Aadhaar and PAN can also help individuals to open a bank account or get a credit card easily.
Steps to Link Aadhaar and PAN
Linking Aadhaar and PAN is a simple process that can be done online or offline. Here are the steps involved in linking Aadhaar and PAN:
Online Method:
Visit the Income Tax e-filing website (incometaxindiaefiling.gov.in)
how to check: https://eportal.incometax.gov.in/iec/foservices/#/pre-login/link-aadhaar-status
Click on the 'Link Aadhaar' option on the homepage
Enter your PAN, Aadhaar number, and name as per the Aadhaar card
Click on the 'Link Aadhaar' button
A message will appear on the screen confirming the linking of Aadhaar and PAN
Offline Method:
Visit the nearest Aadhaar enrollment center or PAN service center
Fill in the Aadhaar-PAN linking form and submit it along with a copy of your Aadhaar card and PAN card
The details will be verified by the authorities, and once the verification is complete, your Aadhaar and PAN will be linked.
Benefits of Linking Aadhaar and PAN
There are several benefits of linking Aadhaar and PAN. Some of them are:
Simplified Tax Filing Process: Linking Aadhaar and PAN simplifies the tax filing process and makes it easier for individuals to file their income tax returns.
Reduced Tax Evasion: Linking Aadhaar and PAN helps the government to keep track of an individual's tax payments and reduce instances of tax evasion.
Easy Availment of Government Schemes: Linking Aadhaar and PAN helps individuals to avail of various government schemes and subsidies easily.
Easy Banking and Credit Card Applications: Linking Aadhaar and PAN helps individuals to open a bank account or get a credit card easily.
The linking of Aadhaar and PAN has been made mandatory by the government, with the aim of curbing tax evasion and improving the efficiency of tax collection. The deadline for linking Aadhaar and PAN has been extended multiple times, The Aadhaar-PAN linking was free before March 31, 2022. A fee of Rs 500 was imposed from April 1, 2022, and was later increased to Rs 1,000 from July 1, 2022. What is the new deadline to link PAN with Aadhaar? The PAN Aadhaar linking the last date is now Friday, June 30, 2023.
conclusion
In conclusion, linking Aadhaar and PAN is an essential process that every individual must complete. It simplifies the tax filing process, helps reduce tax evasion, and allows individuals to avail of various government schemes and subsidies easily. The process is simple and can be done online or offline. Therefore, individuals must link their Aadhaar and PAN at the earliest to avoid any inconvenience in the future.

Introduction: Choosing the right clothes can be challenging, especially when you are not sure what suits your body type. In this blog, we will provide you with detailed recommendations on clothing based on body type.
-
Identify your body type: Before you start shopping for clothes, you need to identify your body type. There are five common body types: apple, pear, hourglass, rectangular, and inverted triangle. Each body type has unique features that determine the best clothes that complement it.
-
Dressing for an apple-shaped body: If you have an apple-shaped body, you should consider wearing clothes that balance your upper and lower body. You can achieve this by wearing V-neck tops and dresses, empire-waist dresses, and A-line skirts. Avoid clothes that emphasize your waistline and instead, opt for clothes that highlight your shoulders and legs.
-
Dressing for a pear-shaped body: If you have a pear-shaped body, you should wear clothes that accentuate your waist and highlight your upper body. You can achieve this by wearing tops with embellishments or bold prints, wrap dresses, and flared pants. Avoid wearing tight-fitting clothes that emphasize your hips and thighs.
-
Dressing for an hourglass-shaped body: If you have an hourglass-shaped body, you should wear clothes that highlight your curves and accentuate your waist. You can achieve this by wearing fitted tops, pencil skirts, high-waisted pants, and wrap dresses. Avoid wearing baggy clothes that hide your curves.
-
Dressing for a rectangular-shaped body: If you have a rectangular-shaped body, you should wear clothes that create an illusion of curves and accentuate your waistline. You can achieve this by wearing tops with ruffles or embellishments, A-line skirts, and high-waisted pants. Avoid wearing shapeless clothes that make you look boxy.
-
Dressing for an inverted triangle-shaped body: If you have an inverted triangle-shaped body, you should wear clothes that balance your upper and lower body. You can achieve this by wearing V-neck tops, flared pants, and A-line skirts. Avoid wearing clothes that emphasize your shoulders and upper body.
Read More: Delicious Seasonal Eats for an Awesome Time | Small Habits, Big Changes: Atomic Habits in Action
Conclusion: Choosing the right clothes based on your body type can be a daunting task. By following these recommendations, you can choose clothes that complement your body type and highlight your best features. Remember to always wear clothes that make you feel comfortable and confident.

Maa Brahmacharini is the second form of Goddess Durga in Hindu mythology. This form of the goddess is worshipped on the second day of Navratri, which is a nine-day festival that celebrates the victory of good over evil. The name 'Brahmacharini' is derived from two words, 'Brahma' and 'charini', which mean 'one who practices penance' and 'the one who goes on foot', respectively. Hence, Maa Brahmacharini is the goddess of penance, purity, and sacrifice.
The depiction of Maa Brahmacharini is that of a beautiful young woman dressed in white, holding a japa mala or prayer beads in her right hand and a kamandal or water utensil in her left hand. She is shown walking barefoot with a calm and composed expression on her face. Her attire represents purity, simplicity, and austerity, which are the virtues that she embodies.

The legend behind Maa Brahmacharini's form is that she was born to King Himalaya and Queen Maina. Her name was Parvati, and she was known for her beauty and grace. She fell in love with Lord Shiva and wanted to marry him. However, Lord Shiva was known for his asceticism and did not want to get married. Parvati was determined to win him over, so she left her luxurious life and went to the forest to do penance and practice austerities.
Parvati meditated for years, enduring extreme heat and cold and subsisting on a diet of fruits and roots. She became known as Brahmacharini, the one who practices celibacy and austerity. Her unwavering devotion and self-control impressed Lord Shiva, and he eventually agreed to marry her.
The significance of Maa Brahmacharini's form is that it teaches us the importance of self-discipline, sacrifice, and determination. She is an inspiration for those who want to achieve success in life through hard work and perseverance. Her form also teaches us the importance of renunciation of material desires and attaining spiritual knowledge.
During Navratri, Maa Brahmacharini is worshipped on the second day of the festival. Devotees offer flowers, fruits, and sweets to her and chant mantras in her honor. By worshipping Maa Brahmacharini, we seek her blessings for spiritual growth and the strength to overcome our material desires.
Maa Brahmacharini is believed to have meditated for years in the forests of the Himalayas, and her worship is said to grant spiritual enlightenment, self-control, and detachment from worldly desires. She is considered an embodiment of tapasya, or penance, which is the path to attaining self-realization and liberation. Her teachings emphasize the importance of discipline, restraint, and renunciation in the pursuit of spiritual goals.

The significance of Maa Brahmacharini's worship is not limited to spiritual enlightenment alone. It also has a broader social and cultural significance. Her worship teaches us to lead a simple and disciplined life, practice self-restraint, and work hard with dedication and perseverance. These values are essential for personal growth and also contribute to the betterment of society as a whole.
In conclusion, Maa Brahmacharini is an embodiment of the divine feminine energy that represents knowledge, wisdom, and determination. She is a symbol of purity, simplicity, and austerity, and her worship during Navratri is believed to bring blessings of spiritual growth, strength, and success. May we all seek her blessings and strive to embody her virtues in our daily lives.

Mobile application development has become an essential part of our lives, with a vast majority of people using smartphones and tablets for daily activities. Whether it's booking a taxi, ordering food, shopping, or staying connected with loved ones, mobile apps have made our lives easier and more convenient.
Mobile application development can be a complex and time-consuming process. With the emergence of different platforms and devices, it has become a daunting task for developers to create apps that work seamlessly across all devices and platforms. This is where mobile application frameworks come into the picture.
Mobile application frameworks are software tools that provide developers with pre-built libraries, tools, and resources to create mobile apps. They simplify the app development process, making it faster and more efficient, while also reducing the time and cost of development.
In this article, we will explore the top mobile application frameworks that developers can use to create cross-platform apps that work seamlessly across different devices and platforms.
React Native
React Native is a popular mobile application framework that allows developers to create cross-platform apps for iOS and Android using a single codebase. Developed by Facebook, React Native uses JavaScript to create UI components that can be shared across multiple platforms.

Advantages:
- Provides a native-like user experience
- Supports hot-reloading, which allows developers to see changes in real-time
- Provides a rich library of pre-built components
- Offers excellent performance and speed
Disadvantages:
- Lacks support for older devices and platforms
- Requires a significant learning curve for developers who are not familiar with JavaScript
Flutter
Flutter is an open-source mobile application framework that allows developers to create high-performance apps for iOS and Android using a single codebase. Developed by Google, Flutter uses the Dart programming language to create apps that provide a native-like experience.

Advantages:
- Offers excellent performance and speed
- Provides a rich library of pre-built widgets and tools
- Supports hot-reloading, which allows developers to see changes in real-time
- Enables developers to create beautiful and responsive UIs
Disadvantages:
- Lacks third-party library support compared to other frameworks
- The learning curve can be steep for developers who are not familiar with Dart
Xamarin
Xamarin is a popular mobile application framework that allows developers to create cross-platform apps using C#. Developed by Microsoft, Xamarin uses a single codebase to create apps that work seamlessly across iOS, Android, and Windows.

Advantages:
- Provides a native-like user experience
- Offers a rich library of pre-built components
- Supports third-party library integration
- Enables developers to create high-performance apps
Disadvantages:
- Lacks support for some native features
- The size of the app can be larger compared to other frameworks
Ionic
Ionic is an open-source mobile application framework that allows developers to create hybrid apps using HTML, CSS, and JavaScript. Developed by the Ionic team, Ionic offers a rich library of pre-built components and tools to create cross-platform apps that work seamlessly across different devices and platforms.

Advantages:
- Offers a rich library of pre-built components and tools
- Enables developers to create cross-platform apps using web technologies
- Supports third-party library integration
- Provides a fast and efficient development experience
Disadvantages:
- May not provide a native-like experience compared to other frameworks
- Performance can be an issue with complex apps
PhoneGap
PhoneGap is an open-source mobile application framework that allows developers to create hybrid apps using HTML, CSS, and JavaScript. Developed by Adobe, PhoneGap offers a simple and easy-to-use development environment to create cross-platform apps that work seamlessly across different devices and platforms.

Advantages:
- Enables developers to create cross-platform apps using web technologies
- Provides a simple and easy-to-use development environment
- Supports third-party library integration
- Offers a rich library of pre-built components and tools
Disadvantages:
- May not provide a native-like experience compared to other frameworks
- Performance can be an issue with complex apps
- Lacks support for some native features
Conclusion:
Mobile application frameworks have become an essential part of the app development process, enabling developers to create cross-platform apps that work seamlessly across different devices and platforms. Each of the frameworks mentioned in this article has its own advantages and disadvantages, and the choice of framework depends on the specific needs and requirements of the project.
React Native is one of the most popular mobile application frameworks, as it allows developers to create native apps using JavaScript and provides a rich library of pre-built components and tools. Flutter, on the other hand, uses Dart programming language and provides a fast and efficient development experience with its hot reload feature. Ionic is another popular framework that allows developers to create hybrid apps using web technologies like HTML, CSS, and JavaScript.
Ultimately, the choice of mobile application framework depends on the specific needs and requirements of the project, as well as the skill set of the development team. It is important to carefully consider the advantages and disadvantages of each framework before making a decision.
In conclusion, mobile application frameworks are essential tools for creating high-quality cross-platform apps that work seamlessly across different devices and platforms. With a wide range of options available, developers have the flexibility to choose the framework that best suits their specific needs and requirements. By carefully evaluating the advantages and disadvantages of each framework, developers can make informed decisions that result in successful and effective mobile apps.